HTML (Hyper Text Markup Language) је језик за опис веб страница. HTML није програмски језик, али је нешто што сваки веб програмер мора да зна јер свака веб апликација писана на неком програмском језику мора имати презентациони део. HTML код странице коју тренутно читате можете добити притиском комбинације тастера ctrl +u на тастатури. HTML се састоји се из скупа специјалних ознака, односно тагова.
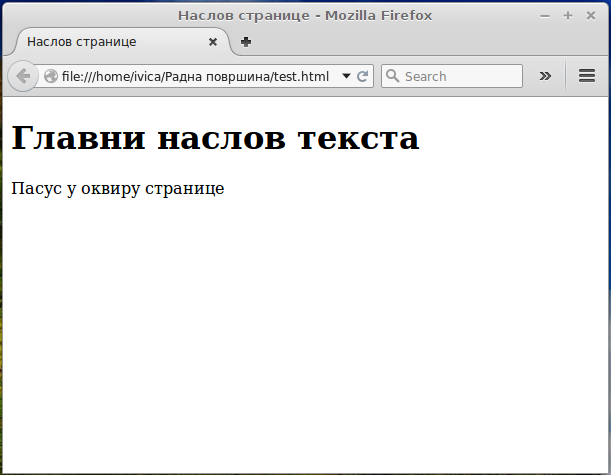
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title>Наслов странице</title> </head> <body> <h1>Главни наслов текста</h1> <p>Пасус у оквиру странице</p> </body> </html>
Сваки таг описује одређени елемент странице.
Декларација !DOCTYPE html сигнализира да се ради о html документу. Тагови се најчешће наводе у пару, тако да отварајући html таг има свој одговарајући затварајући таг /html. Текст измећу html тагова описује веб страницу. У оквиру head тага наводе се информације о документу. У конкретном примеру наведен је meta таг којим је дефинисан кодни распоред карактера којим је писана страница - meta charset="UTF-8". С обзиром да се у примеру користи ћирилични текст, неопходно је саопштити програму за преглед веб страница да се користи Јуникод UTF-8 скуп знакова. Видљиви део странице се наводи у оквиру пара body тагова. Страница из примера садржи само наслов, који је наведен у оквиру h1 тага и један пасус текста, наведен у оквиру p тага.
Уколико ископирате горе наведени код и залепите у у неки текст едитор (Notepad, Notepad++, Gedit...), сачувате тај фајл са екстензијом .htm или .html, па затим отворите фајл дуплим кликом на њега, моћи ћете да видите како страница изгледа у Вашем веб браузеру.

У наредном чланцима у оквиру нашег сајта биће објашњени неки од често коришћених тагова, као и CSS, језик за дефинисање изгледа елемената странице.
Постоји огроман број сајтова на којима можете наћи више информација о HTML језику за опис страница, а један од њих је W3Schools.